El otro día un colega blogger me comentó la necesidad de insertar un formulario de contacto en su blog de WordPress.com. Le dije que con gusto se lo explicaría, pero que lo haría a través de un post. Justamente, aquí estoy para realizar este rápido y sencillo tutorial.
Bien, cómo mencioné anteriormente, este tipo de formularios son compatibles para esta plataforma como también para Blogger o cualquier editor que soporte HTML. Teniendo en cuenta las restricciones que posee WordPress.com en cuánto a insercción de códigos me parece una opción muy eficaz e interesante.
Es muy importante que tengas un apartado de contacto en tu sitio, y en lo posible que sea a través de un formulario. También puedes brindar ambas opciones: permitir a los usuarios contactarse a través de un formulario y dejarles tu dirección de correo electrónico.
Comencemos con lo que verdaderamente importa. Lo primero que debemos hacer es ingresar a drive.google.com y loguearnos con nuestra cuenta de Google. Si no posees una, puedes creartela en unos sencillos pasos (recuerda que la cuenta de Google es la misma que utilizas para acceder a Gmail, Youtube, Plus, etc.).
Ya dentro de Google Drive, haremos click en el botón que dice CREAR. El mismo se encuentra en la esquina superior izquierda y en color rojo. Elegiremos la opción FORMULARIO.
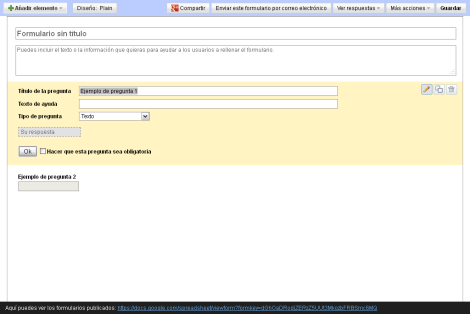
Una vez allí, verás algo como esto:
A continuación te paso a explicar cada parte del formulario:
- Añadir elemento: en esta parte puedes añadir distintos elementos de formulario. Los mismos son:
- Texto: un texto de un renglón. Ideal para los espacion dónde se solicita el nombre del usuario o su casilla de correo electrónico.
- Texto Párrafo: un campo de texto más amplio. Se utiliza para que el usuario exprese su información más amplia. En el caso de un formulario de contacto, sería la parte dónde dejaría el mensaje para ti.
- Tipo Test: se trata de un espacio dónde el usuario elije entre varias opciones y tilda la que corresponda. Por ej.: Si, No, No sé.
- Casillas de verificación: similar al anterior, con la diferencia que en este caso el usuario puede elgir más de una opción.
- Elegir de una lista: el usuario elige una opción a través de una lista desplegable.
- Escala: aquí, el usuario debe elegir una opción entre un número a otro (ej.: 1 a 5). Se utiliza, por ejemplo, para dar calificaciones.
- Cuadrícula: parecido al anterior pero con más columnas. Por ejemplo, si quieres que un usuario de calificaciones sobre varios aspectos, esta opción es para ti.
- Diseño: por defecto, el diseño es el llamado plain (plano). Es el más sencillo, y el más práctico. Igualmente, puedes elegir entre varias plantillas que Google tiene preparadas para ti.
- Título: cuando inicias uno, el texto que aquí aparece es «formulario sin título». Aquí debes ponerle un título. Ej.: Contacto.
- Descripción o ayuda: un texto de descripción o de ayuda al usuario. En el caso de un formulario de contacto podría ser: Por favor, rellena el siguiente formulario para contactarse con nuestro sitio. Usted obtendrá una respuesta en las próximas 48 horas.
Okey, esas son las partes principales. Ahora veremos cómo configuramos cada elemento de nuestro formulario. Cuando añadimos un elemento, veremos las siguientes opciones:
- Título de la pregunta: aquí lo que debemos hacer es poner el título de determinado elemento. Ej.: Nombre.
- Texto de ayuda: un breve texto de ayuda. En el caso de que el campo sea para el nombre del usuario, el mismo podría ser: Tu nombre y tu apellido.
- Tipo de pregunta: bueno, esto es justamente lo que expliqué en los puntos anteriores acerca de los elementos.
- Hacer que esta pregunta sea obligatoria: si deseas que determinado elemento sea obligatorio de completar para el usuario, marca esta casilla.
Consejo: para agilizar el proceso de creación del formulario, te recomiendo que utilices la herramienta duplicar e ir cambiando la información de cada elemento. Si no entiendes a lo que me refiero, ignora este paso.
Bien, una vez que termines tu formulario, seguramente tendrás algo parecido al que aparece en la sección de contacto de Un Poquito De Todo. Vayamos al siguiente paso y muy importante (no cerrar la página de edición del formulario):
CÓMO INSERTAR EL FORMULARIO EN NUESTRO BLOG:
Ya tenemos el formulario listo, ahora vamos a insertarlo en el blog. Lo primero que debemos hacer es crear una página en nuestro blog de WordPress.com (o dónde fuese que tenemos nuestro blog) con el nombre de contacto o algo similar.
Suponiendo que utilizas WordPress.com, dentro de la página debes dirigirte a la pestaña «Texto» (Visual│Texto).
Una vez allí, volvemos a Google Drive y hacemos click la pestaña «Más acciones» que se encuentra en la parte superior. Luego seleccionamos «Insertar». Te aparecerá un código. Cópialo (CTRL + C).
Ahora volvemos a la edición de la página de contacto de nuestro blog en WordPress.com, y en la pestaña Texto (dónde habíamos dejado hoy), pegamos el código que copiamos que será parecido a este:
<ifra me src=»https://docs.google.com/spreadsheet/embeddedform?formkey=dEZ3WktDZ21Cc0hpSldVOWdBQWl3bFE6MQ» width=»760″ height=»763″ frameborder=»0″ marginheight=»0″ marginwidth=»0″>Cargando…</ifra me>
Ahora te recomiendo que hagas una vista previa de los cambios para ver si todo funciona correctamente. Puede pasarte que el formulario sea más grande que el ancho o alto de tu página, pero fíjate en el código de arriba que marqué con color rojo unos valores que justamente son el ancho y alto del formulario: height (alto), width (ancho). Modifica estos valores hasta lograr el resultado deseado y luego si puedes publicar la página.
Por último, podemos configurar para que cuando alguien complete el formulario se te notifique por e-mail. De esta manera, no tienes la necesidad de entrar todos los días a Google Drive para comprobar si hay cambios.
Una vez que ya insertaste el formulario en tu blog y ya guardaste los cambios dentro de Google Drive, dirígete nuevamente a la página principal (drive.google.com) y sigue estos pasos:
- Haz click en el formulario que acabas de crear. El mismo aparece en un recuadro tipo thumbnail.
- Verás que se te abrirá una hoja de cáculo al estilo de Excel.
- Una vez allí, haz click en Herramientas-> Reglas de notificación y marca las opciones tal cómo aparecen en la siguiente imagen:
 Luego que marcaste todo tal cómo aparece en la imagen, guarda los cambios.
Luego que marcaste todo tal cómo aparece en la imagen, guarda los cambios.
Cabe destacar que cada vez que modifiques el formulario desde Google Drive, los cambios también serán notados en tu página de contacto.
Espero que te sea de gran ayuda y cualquier duda que tengas hazmela saber a través de un comentario.
Saludos!
Quiero invitarte a que te suscribas a nuestro feed haciendo click en los siguientes enlaces:
Si te pareció interesante este post, no dudes en compartirlo en las distintas redes sociales. Al final de la entrada tienes los botones sociales correspondientes. También es importante que aportes material dejando un comentario debajo de la entrada.



Pingback: Bitacoras.com·
Creo que ya encontraste tu nicho, eres bueno en las explicaciones.
Me surgieron varias ideas de colaboración entre nosotros, deja las pulo un poquito y te las comunico por e-mail
Siempre me gustó esto de explicar, y mientras pueda lo haré. Tengo que practicar un poco más para realizar videos tutoriales, pero es complicado porque mi PC ya no es lo rápido que era en sus comienzos.
Me interesa eso de colaborar, espero un e-mail con tus ideas para ponerlas en práctica.
Saludos colega!
Pingback: Insertar cuadros de publicidad 125 x 125 en el sidebar de tu blog de WordPress.com « Un Poquito De Todo·
No me funciona el procedimiento, al momento de presionar el botón de actualizar solo se queda en cargando… Y no pasa nada…